Table of Contents
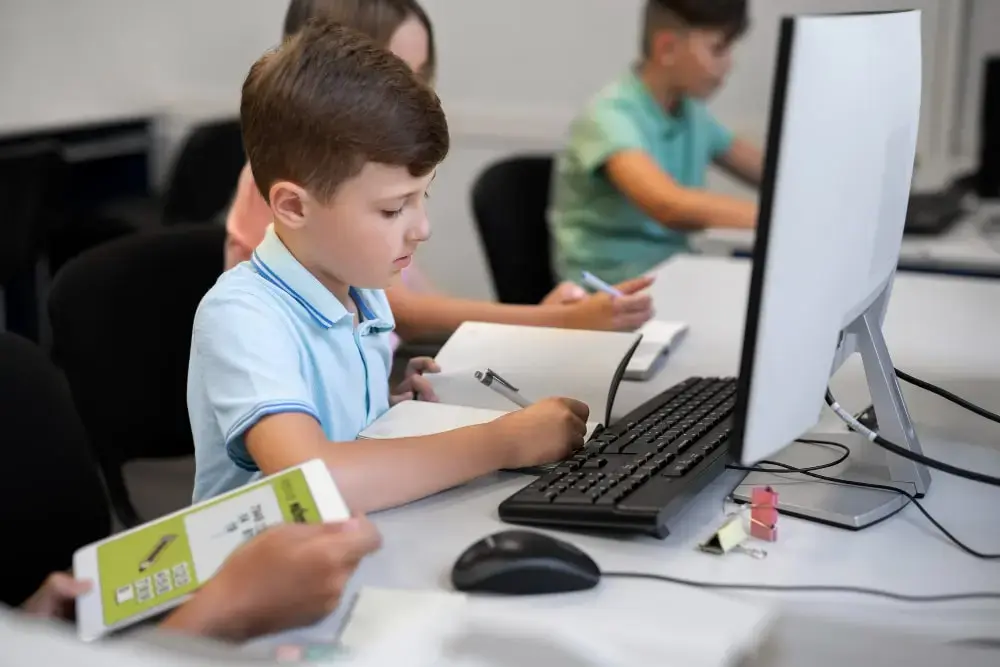
Hi-Tech Fun for the Kids Web Developer Style:
Kids Web Development Ideas in The Digital Age Web development also allows children to improve their genius and cleverness.
The mission of this guide is to turn the future generation in the UK into creators, giving them both the access and confidence they need to build their web projects.
Web Development for Kids Summary:
Web development is the building and maintenance of websites or web applications. This is learning to create basic web pages with styling and interactivity for kids.
Learning web development allows future freelance tech skills and careers from a very young age.

Why Do Kids Need To Learn Web Development?
There are several benefits for kids to learn web development. It also teaches them how the internet works, fosters creativity and improves computational thinking.
Plus, it creates job possibilities in the tech world that will only grow from here.
Tools and Resources for Kids:
- To make the journey of web development fun for kids, we need special tools and resources. These include:
- Block-based Coding Platforms: These platforms, like Scratch, give you a visual idea of coding.
- Kid-Friendly Text Editors: Where editors such as Thimble or CodeMonkey are meant to be more accessible, engaging text editors.
- Online Lessons: Numerous websites, such as Khan Academy, cater to kids with online tutorials.
Getting Started: HTML Basics - HTML (HyperText Markup Language) is used at the base of web development.
It gives the web page its structure—a little introduction for the kids.
Understanding HTML Tags:
Tags in HTML represent how content is structured. Angular brackets are used on tags, e.g., and.
The tag defines the start of each web page, consisting of Code in the region inside tags (where html_code is another HTML topic covered earlier).
Creating Your First Web Page:
A simple web page that kids can create. Here’s an example:
Adding Style with CSS:
Web Page Layouts are Styled with CSS (Cascading Style Sheet). This program lets children use colours, fonts and layouts on their web pages to customize them visually.
Basic CSS Concepts:
Selectors in CSS can get an HTML element and apply it to all kinds. h1 selector means that if you use some style, all tags with this h1 will change the appearance.
Example of Styling a Web Page:
Below is basic CSS added to a webpage:
HTML:
- body{ font-family:Arial, sans-serif; margin : 20px;} h1{text – color.Blue;} p {font-size.18 px;; Colour.green–}}
- Kids can see how CSS changes the look of their web pages by using different styles.
- Introduction to JavaScript – The Language of Web Pages:
- JavaScript is a programming language described as the life and soul of interactive web pages.
- Thus, the best advantage for kids is seeing that web pages work as soon as they are in the early stages of JavaScript learning.
Basic JavaScript Concepts:
It is the language for building interactive web pages and responding to user actions such as clicks and key presses. Variables, functions, and events are basic concepts.
Simple JavaScript Example:
Example: JavaScript that alerts a message once the page is fully loaded (event)
javascript
document. Document.addEventListener(‘DOMContentLoaded’, () => { alert( ‘Welcome to my first interactive web page!’ );}, false); ); });
Getting your kids to play with JavaScript might show them how programming works.
5 Web Development Projects For Kids:
After your kids are familiar with the essentials, they can explore simple projects like (BitConverter).
Building a Personal Web Page:
One of the most popular is a personal web page. For example, the kids must fill out a page about themselves with their likes and dislikes.
It helps developers structure their content using HTML, style it with CSS and add interactivity to other parts of the website.
Creating a Simple Game:
Creating a basic game, such as a quiz or memory game, can be quite an engaging activity for kids.
HTML is used to structure their game elements, CSS is used to style them, and JavaScript is used to control their logic.
Starting a Blog:
They may additionally start a blog and write about it. This provides them with a learning opportunity to practice their web development abilities and craft writing or communication skills.
Learning Resources for Kids:
There are many resources for children to learn web development in a fun way.
Online Courses and Tutorials:
Code. Org: Learn to code interactively from your couch alongside junior-oriented coding projects!
Tynker – fun coding games and courses for young learners.
Khan Academy: It has a series for beginners on how to learn web development.
Books and Guides:

HTML for Kids by CoderDojo: A great introduction to HTML and CSS aimed at kids.
JavaScript for Kids by Nick Morgan: A fun introductory book showing how to learn JavaScript through
Projects and examples:
Community and Clubs:
CoderDojo: A global network of free youth coding clubs
Code Club: Free coding projects and resources for kids from the folks at UK-based Code Club.
FAQs:
- At what age should kids learn web development?
- Even young kids can start web development using block-based coding tools aimed at 7 or 8-year-olds and advance to more traditional languages over time.
- What About Online Resources for Kids to Learn Web Development?
- Yes, platforms like Code. They also have plenty of free resources at Code: org, Tynkergo, and Khan Academy geared towards kids.
- Is a beast of a computer really necessary for kids to learn web development?
- Yes, you do not need a powerful system: any working internet-enabled computer will be fine for most of the web development stuff and online content.
- Will web development education help kids in other subjects?
- Absolutely! Web Development- increases Problem-solving capability, Logical thinking and creativity, which are very helpful in other academics.
- So, how do parents help their children learn web development?
- This, too, shall pass. Parents can help their kids by providing them with access to resources, encouraging practice, and expressing interest in what they are building.
- Can kids join a coding club in the UK?
- Of course, groups like CoderDojo and Code Club provide coding clubs for kids across the UK.
Conclusion:
In the UK, web development for kids can be fun and can be done from a very young age.
Kids can code, introducing them to HTML, CSS and JavaScript while they create their web projects to hone problem-solving techniques and foster their creativity.
If they have the right tools and resources, children can also take a magical adventure into web development.
Steam them to start with something simple and learn experientially yet, importantly, curiously.







0 Comments