Table of Contents
Web Development for Beginners: Essential Guide to Building Your First Website in 2024
In this digital age, learning web development has become quite an essential skill. Do you want to create personal projects, are you thinking of shifting your career to tech, or are you just willing to develop a web presence for your business that will bring higher results?
I have put together a guide to give beginners in the UK an easy path into web development, covering all of these basic principles.
Web Development Core Fundamentals

Image Source : .linkedin.com/
Web Development: It is about building and maintaining websites. This includes design, publishing, and programming of the web and database management. Web development generally includes two types of tasks: front-end and back-end web development. Front-end development is what we see on the web and interact with it, like the color scheme of a website. Front-end development deals with the visuals in a consumable user interface, whereas the back end has to do more with what goes on behind the scenes of an app.
Why Learn Web Development?

Web Development Education Gives Many Openings. In such a scenario where websites are an integral part of businesses and services, there is a great demand for web developers. Moreover, it helps you create your projects and fiddle with the code more deeply. EMO fake will help you understand how websites work, even if you choose to make an open-source contribution.
Starting with Basics: Tools and Technologies
- To start web development, you have to learn several tools and technologies. These include:
- Hypertext Markup language: The standard markup language for creating web pages.
- CSS: Cascading Style Sheets, a stylesheet language used to describe the presentation of HTML documents.
- JavaScript is a programming language to add interactivity to web pages.
- Text Editors: Tools to use include visual studio code, sublime text, and others.
- Version control: Git and GitHub-type platforms for versioning & collaboration
- The Fundamentals (HTML, CSS and JavaScript)
- For beginners, this is something they must understand as the core building blocks of web development.
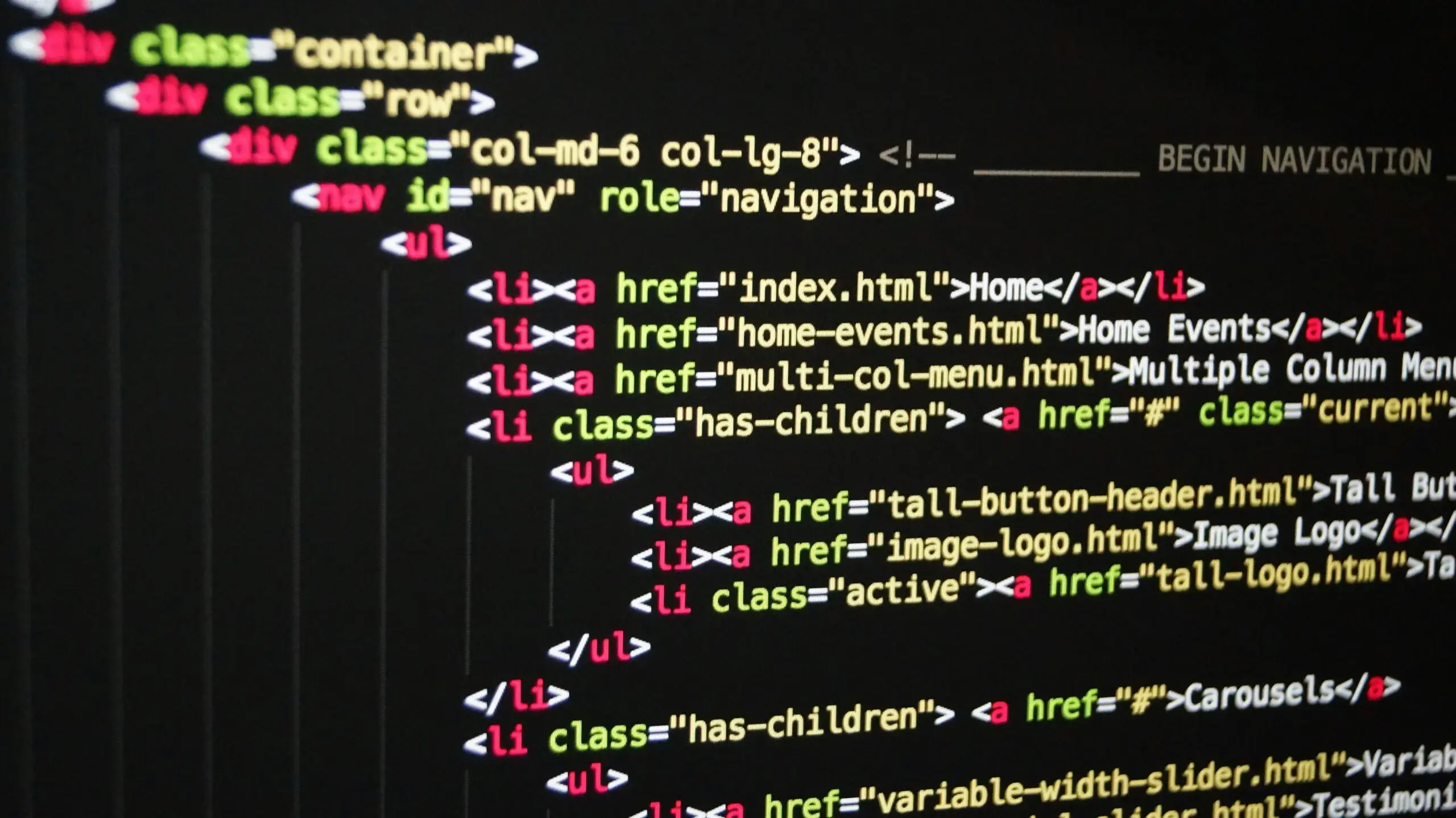
- The Basics of Web Pages: HTML
- HTML (Hyper Text Markup Language) Here are some basics you should know about: It defines the skeleton for webpages. Here are some key elements:
Tags:
- HTML uses particular tags to structure content (Includes 100+).
- Things like fonts, spacing, and how to style layout elements in HTML structures. Key concepts include:
- Selectors: Select the HTML elements on which to apply styles.
Properties and Values:
- They are used to set up how you want styled elements (such as color, font size, margin or padding).
- CSS helps design good-looking websites.
- JavaScript: The Interactive Web Page Language
What is JavaScript JavaScript) – a text-based programming language used both on the client and server sides that allows you to include dynamic features in your site, JavaScript is used for dynamic content, multimedia control, image animation and user input. Key concepts include:
Variables:
Store data values.
- Functions: Those blocks of code are written as per our requirements to perform any task.
- Events: Things on a web page (such as an element clicked by the user or content loaded). You can detect those events using JavaScript!
Java Script is useful for improving the User experience of your website.
Development Setup
- Tags come with attributes which add extra information:
- So here, HTML is the first step of your web development.
- CSS: Styling Your Web Pages
Styling (CSS) is used for the design and layout of web pages. it enables you to add colours,
- fonts, spacing, and layout elements to HTML structures. Key concepts include:
- Selectors: Target HTML elements to apply styles.
- Properties and Values: Define how elements should be styled, such as colour, font size, margin, and padding.
CSS helps make your websites visually appealing.
JavaScript: Making Web Pages Interactive

JavaScript is a programming language that adds interactivity to your websites. You can create dynamic content with JavaScript, control multimedia, animate images, and handle user input. Key concepts include:
- Variables: Store data values.
- Functions: Blocks of code designed to perform tasks.
- Events: Actions that JavaScript can detect, like clicks or key presses.
- JavaScript is a powerful tool that enhances the user experience on your website.
Create an Environment for Development
- Prepare your development environment before you start coding
- First Step: Choosing a Text Editor
- The most important tool for writing code is a text editor. Popular options include:
Visual Studio Code: This editor is feature-rich and supports a wide variety of digging.
Sublime Text: It is a lighter and simpler one, for which beginners are encouraged to choose.
- Atom – open-source, highly customizable
- Git and GitHub for Version Control
Version control is important for keeping a record of changes, and you can then work with others on the same project. The best one is GIT. It is also the most used version control system in the world. Based on Git, GitHub is a platform to host and manage your repositories for the code.
Local Development Server
- Creating a local development server helps test your web pages before deploying them. A tool like XAMPP or WampServer can emulate a production server on
- on your local machine
- Building Your First Web Page
With the basics covered and tools in hand, it’s about time you create your first web page.
- Creating an HTML File
- That basic HTML file:
- html
- Copy code
Hola, Mundo!
- This is my first web page.
- Adding CSS Styles
Enhance your HTML with CSS:

Read more: Web Development Made Fun: A Guide for Kids
- CSS
- Copy code
- body { font-family: Arial, sans-serif; margin : 20px } h1 { color:#333 } p{ font-size:18px;color:#666;}
Adding JavaScript
- Here is the last part: Make it interactive with JavaScript.
- java script
- Copy code
document. That is because the module only runs when there are errors, which do not exist in this simple HTML file! ); });
- Now, you can concatenate these files and see your first web page with interactivity live.
- Learning materials / Courses
- Visit the internet to gain more knowledge using various learning resources.
- Online Courses and Tutorials
Codec academy – Interactive lessons on HTML, CSS, and JavaScript.
- free Code Camp – Brilliant resource for web dev syllabus
- Coursera and Udemy | provide courses by experienced business professionals or academic universities.
Books and Documentation
- Eloquent JavaScript, Marijn Haver beke: This book teaches the basics of Java script.
- MDN Web Docs: The most complete offers documentation over HTML, CSS and Java script.
- Bestseller # 4 HTML & CSS: Design and Build Websites by Jon Duckett A visual guide to web development.
Building a Portfolio
- Work on projects as you learn
- Creating Personal Projects
- Create a personal website for your projects and skills.
- Blog – Record your journey of learning and teaching
- Projects: Build a few applications or websites as part of practice for programming skills.
Contributing to Open Source
Participate in open-source projects to get experience and give back. GitHub, for example, offers many open-source projects that are beginner-friendly.
FAQs
The first step for beginner web development:
- The best thing for you to do is get on with HTML, which is the lowest level of web development and serves as a skeleton structure for your website.
- How much is the role of CSS in web development? CSS is important for making web pages beautiful and user-friendly, with possibilities for layout styles.
- Should I Learn JavaScript // Is it Necessary for Web Development? Indeed, JavaScript is used to make web pages interactive and dynamic, which results in improved user experience.
- What Should Be the Tools to Begin Web Development? Also, it would help if you had a text editor such as Visual Studio Code.






0 Comments